
WP Engine 上に構築した WordPress サイトに WP Engine の機能を使用して CDN (Content Delivery Network) を追加する方法を記事にしました。
プロダクション環境の CDN にアクセスする
WP Engine Support にある Content Delivery Network (CDN) を参考にして作業します。
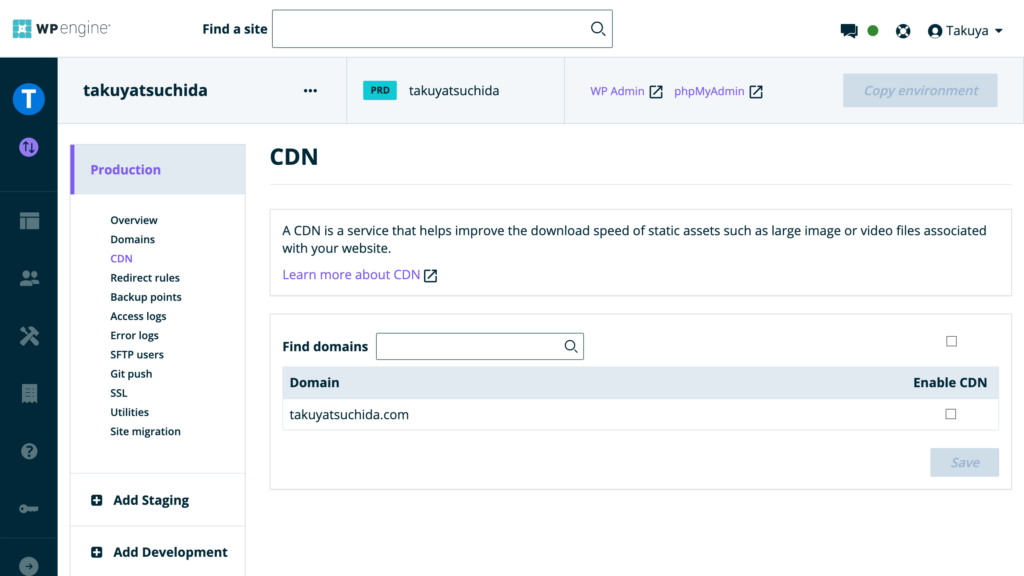
User Portal にアクセスし、CDN を有効にしたいサイトのプロダクション環境をクリックします。プロダクション環境のメニューに CDN という項目があるので、それをクリックして CDN 画面を表示します。

ドメインの CDN を有効にする
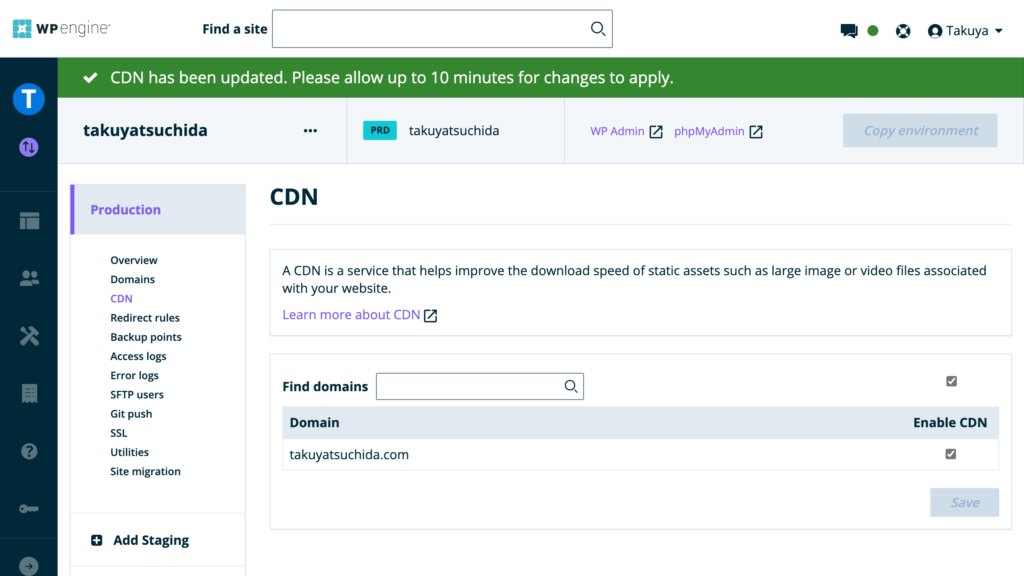
CDN を有効にしたいドメイン (Domain) の「CDN を有効にする (Enable CDN)」をチェックして保存 (Save) をクリックします。

CDN の有効化に成功すると、緑色のメッセージが表示されます。CDN が適用されるまで10分程度かかるので、10分経過してから後述の確認手順を実施します。
CDN が有効になっていることを確認する
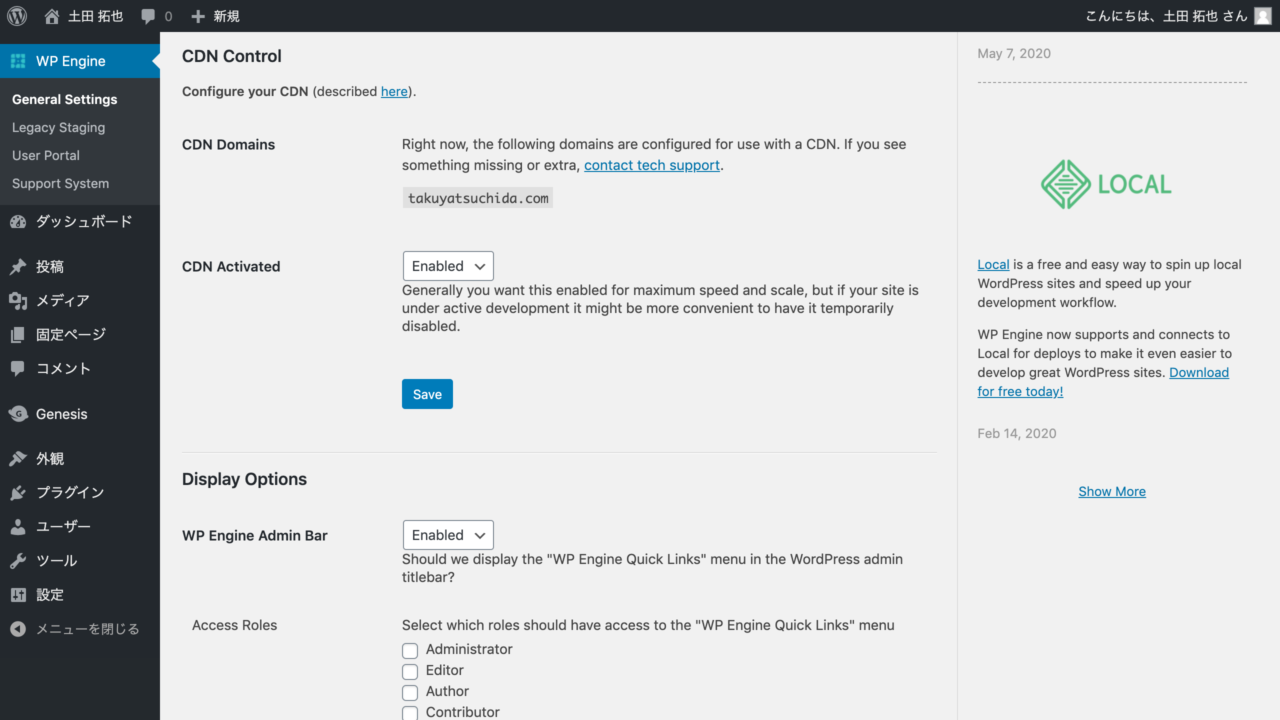
WordPress の管理画面にアクセスし、メニューから WP Engine の項目をクリックしてください。WP Engine の画面をスクロールすると、CDN Control という見出しがあります。

CDN Control の中の CDN Domains に User Portal で CDN を有効にしたドメインが記載されていることを確認してください。
僕が初回に CDN を有効にしたときは、この画面にドメインが記載されず、うまく CDN を有効にできませんでした。有効にした CDN を無効にした後に、もう一度 CDN を有効にすることで解決しました。同様の症状が発生した場合は、同じ手順を踏んでみてください。
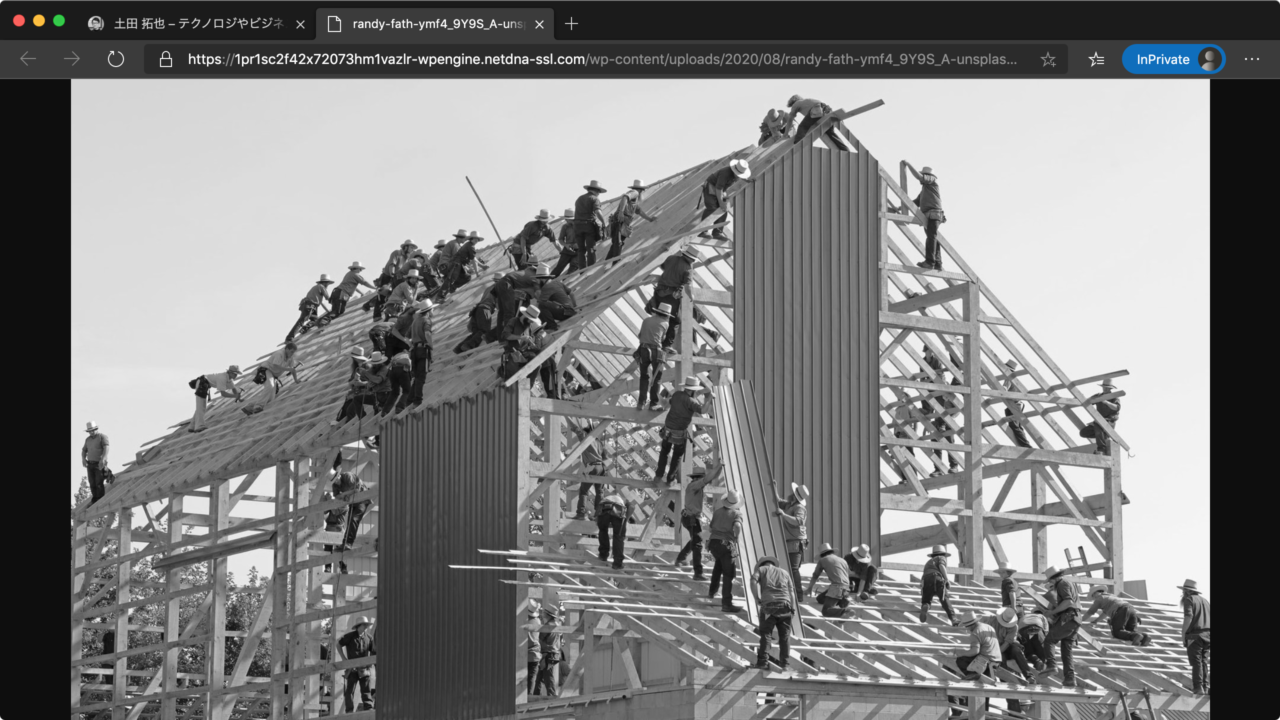
CDN を有効にしてから10分以上経過していることを確認し、Web サイトをリロードします。そして、適当な画像を右クリックし、「新しいタブで画像を開く」をしてみてください。

新しいタブで開かれた画像の URL が「https://<ランダム文字列>-wpengine.netdna-ssl.com」から始まっていれば、CDN 経由で画像を取得できていることになります。
本稿では、WP Engine 上に構築した WordPress サイトに WP Engine の機能を使用して CDN を追加する方法を説明しました。WP Engine であれば、WordPress にプラグインを追加することなく CDN を簡単に導入できるので、ぜひ WP Engine を試してみてほしいと思います。
